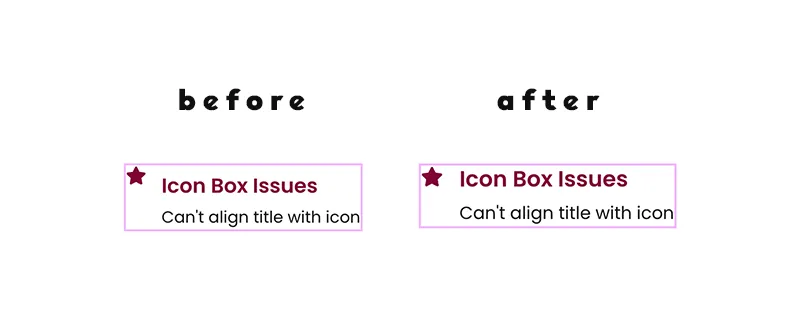
If you’re experiencing the Elementor Icon Box alignment issue where your icon and title won’t align at the top, you’re not alone. This common issue often results from extra padding or margin around the title, leaving an unwanted gap above it.
This guide will show you how to fix icon alignment in the Elementor Icon Box, ensuring your title and icon align seamlessly at the top without any extra space.
Step-by-Step Solution to Fix Icon Alignment in Elementor Icon Box
Follow these simple steps to remove the gap and align your title with the icon:
Open the Custom CSS Section:
- In your Elementor Editor, select the Icon Box widget.
- Go to the Advanced tab, then Custom CSS. (Note: Custom CSS is available in Elementor Pro.)
Explanation of the Code
- Align Icon and Title: By applying
flex-startin the.elementor-icon-box-wrapper, you ensure that both the icon and title align at the top, fixing any top alignment issue in the Elementor Icon Box widget. - Remove Gap Between Icon and Title in Elementor: The lines
margin-top: 0 !important; padding-top: 0 !important;remove unnecessary space above the title, effectively removing any unwanted gap between the icon and title. - Adjust Line Height: The
line-height: 1.2em;tightens the space around the title text, helping it align better with the icon.

Why This Works
This CSS overrides the default padding and margin often applied by Elementor’s default styling, removing any top space on the title and aligning it snugly with the icon. The use of flex-start alignment in .elementor-icon-box-wrapper ensures both elements stay at the top.
Quick Tips
- Test the Line Height: Depending on your font size and type, you might need to experiment a bit with
line-heightto get the best look. - Responsive Adjustments: After applying the CSS, check how it looks on different screen sizes (desktop, tablet, mobile) to make sure it looks consistent across devices.
This fix for icon alignment in Elementor Icon Box should solve any unwanted gap issues, giving your design a polished, professional look. Try this solution and see how it elevates the alignment in your Icon Box!